MICROSOFT INNOVATIONS
WEBSITE DESIGN
DIGITAL EXPERIENCE
THE PROJECT
Our agency was hired to create a series of unique digital experiences for Microsoft Innovations, showcasing inspiring breakthroughs from their research department. Our task was to express each researcher’s unique story in a storytelling web experience paired with a longform video.
Since Microsoft isn’t known for doing this kind of research, this series was part of a larger marketing effort to present Microsoft as a leader and pioneer in these third-horizon looking topics. These groundbreaking and multidisciplinary projects are cornerstones of innovation, showcasing a future from an alternative perspective.
MY ROLE
In collaboration with a production agency, my team, and our client, I designed websites filled with interactive digital elements and immersive graphics to engage a tech-elastic audience. This design had to be a vertically scrolling webpage and adhere to strict web accessibility standards. Each story expresses the unique flavor of each researcher’s personality and work.
Throughout a series of eight stories, my responsibilities flexed from wireframing, storytelling, art direction, interactive, and visual design.
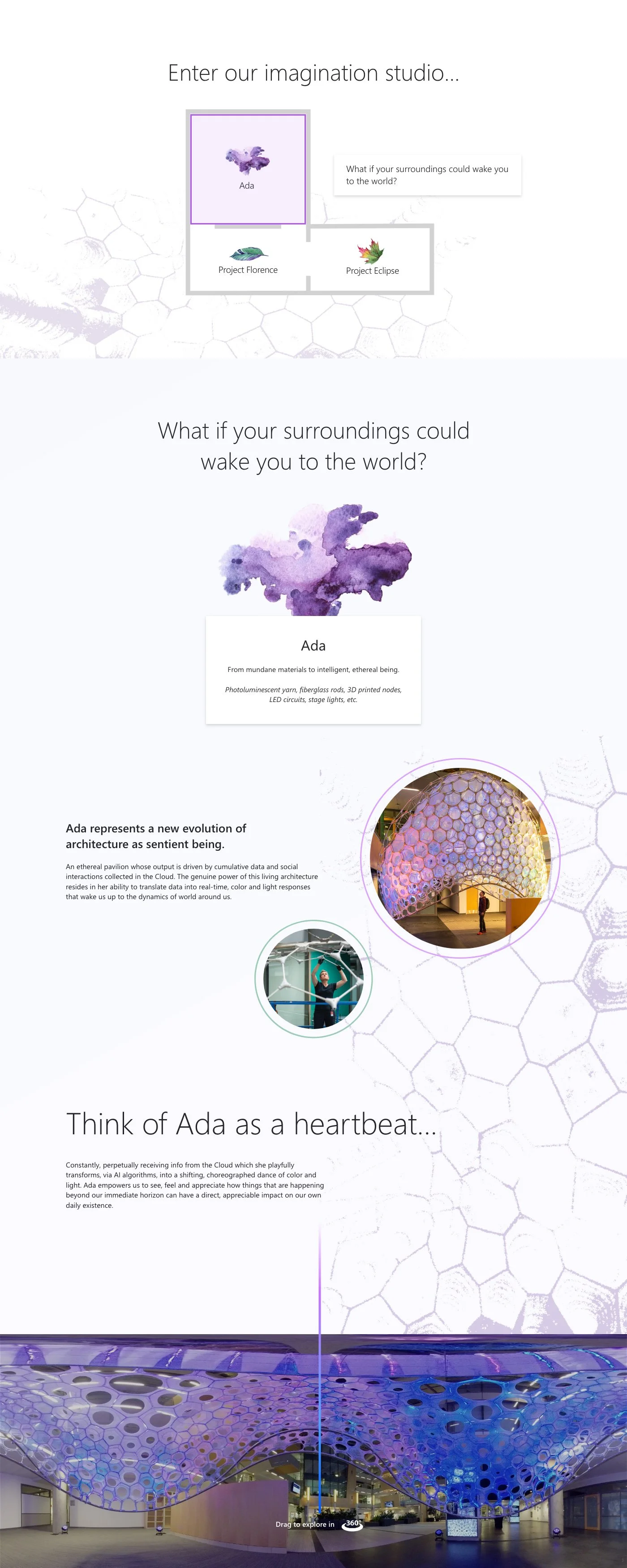
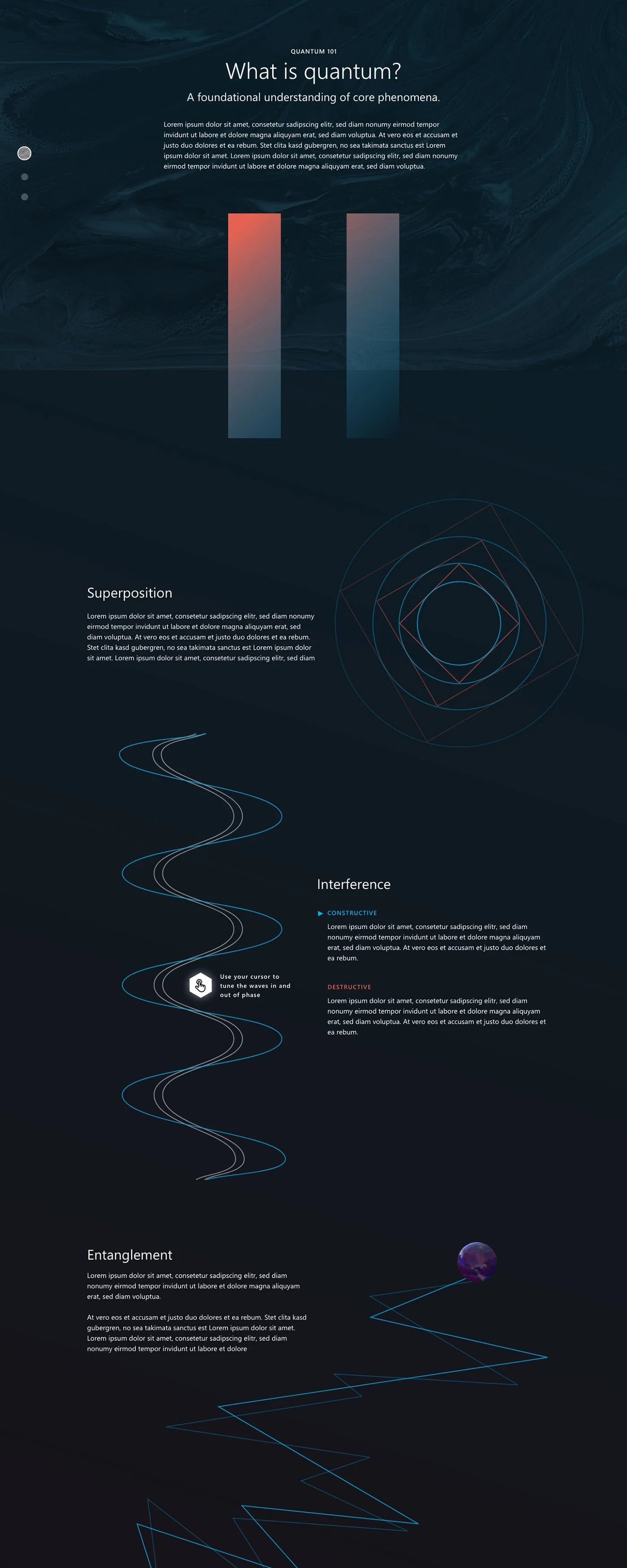
Final Story Designs
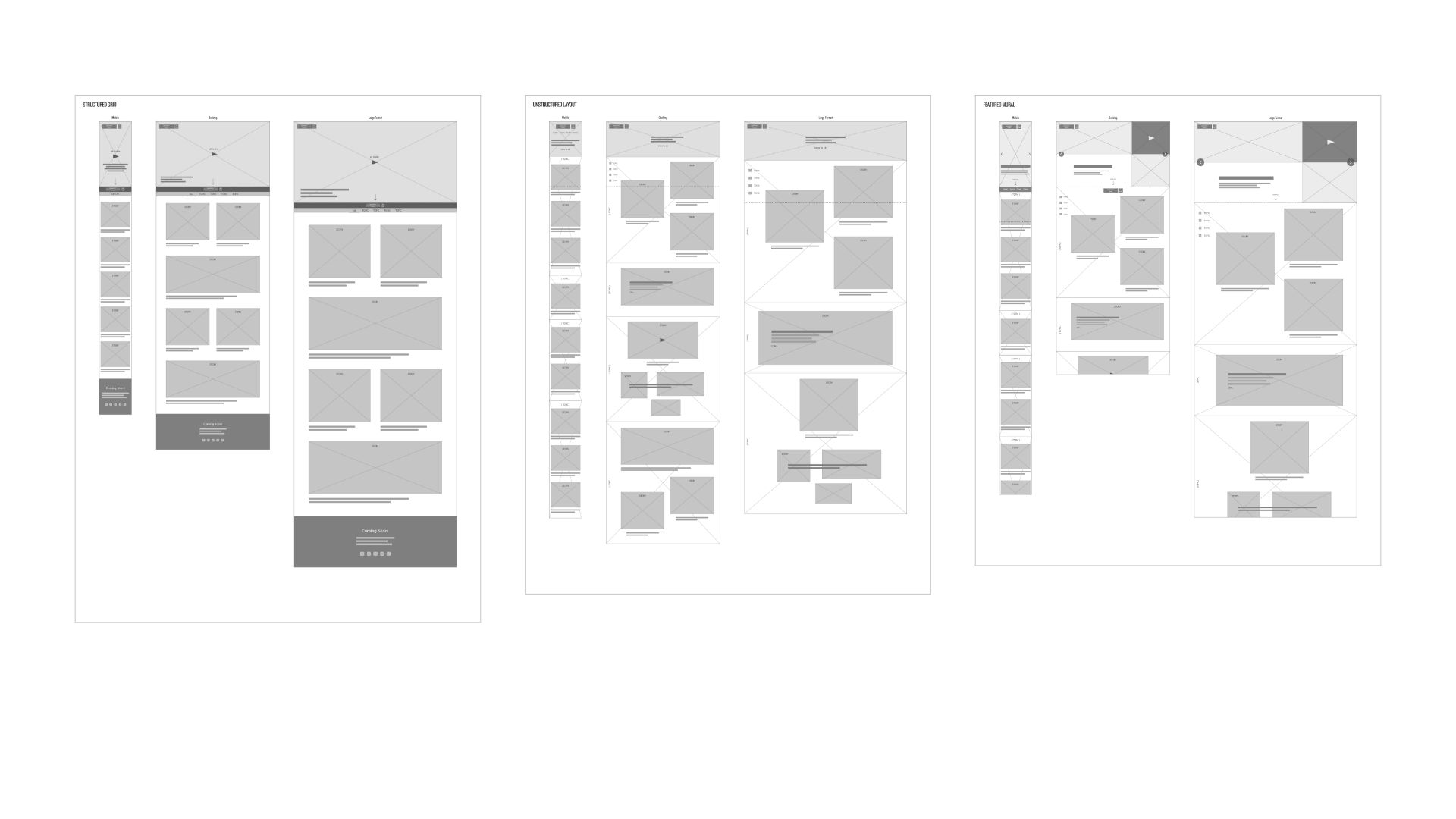
Landing Page Concepts
Since each story was going to be so rich, it wouldn’t do justice to have small thumbnail and headlines. This blog was meant to be more immersive and showcase the high res photos. I explored several layouts for the landing page where all of these stories will live.
KEY CONSIDERATIONS
How many stories will there be?
How many categories?
How often will the content be refreshed?
Story Page Concepts
KEY CONSIDERATIONS
We want viewers to continue reading more stories and know they are inside a larger ecosystem of stories.
The content should be immersive and engaging.
There is a video that will be in a featured location, integrated into the content.
How can stories be shared on social media easily?
Need a space where we can add additional links to learn more about the research project.
The Story Design Process
01
Read about all of the research and join a Q & A with each researcher to learn about their personality, projects, and passions.
02
Come up with two-three overarching concept frameworks ranging from levels of interactivity, and quirkiness. This shaped how we’d tell the story.
03
Concept the possible interactions to go within the overarching concept. These needed to match up with the actual science projects, and fit into the overall story arc.
04
Create the visual environment and language, in tandem with the video producers. Each story expresses the researcher's unique qualities.
The Challenges
Strict accessibility guidelines
Not just web standards, but Microsoft web standards.
Creating an experience in tandem with a video being produced.
Both video and digital experience needed to be in the same ecosystem story wise and visually.
Short timelines
Every story was on a fast track. We onboarded and concepted at lightning speed.
Scientific accuracy
Every part of the story needed to ring true to the researcher, yet simple enough for a tech-elastic audience.
THE STORIES